

- #Mac flutter install how to#
- #Mac flutter install install#
- #Mac flutter install update#
- #Mac flutter install for android#
- #Mac flutter install code#
#Mac flutter install update#
Expand iOS folder → Runner → Assets.xcassets → AppIcon.appiconset In that folder add all app icons.Įxpand iOS folder → Runner → Assets.xcassets → AppIcon.appiconset → update the Contents.json file.Įxpand Android folder → res → drawable → add image Expand Android folder → res → drawable → in Launch_background.xml, add bitmap tag. IOS folder → Runner → ist → Edit the string under CFBundleNameĮxpand the Android folder → app → src → main → res → add app icons in mipmap folders.Įxpand the Android folder → app → src → main → open Manifest → change the icon in Application tag.Īndroid:name=”io.” android:label=”flutter_android_app” android:icon=” ”> #6 - How to Change App NameĪndroid folder → app → src → main → Open Manifest → change the label in Application tag.Īndroid:name=”io.” android:label=” flutter_android_app ”/> This particular issue is hard to figure out if you are fairly new to Flutter or YAML. Make sure that dependencies are properly aligned with spaces. images/ → we can use all images that are in the images folder. Images/apple.jpeg → we can use only apple.jpeg image. We can specify file path with folder name and file name or only the folder name. We have to specify assets in the pubspec.yaml. In this article, I am using Flutter with Android Studio.Īdd dependencies and images in pubspec.yaml fileįlutter_rating is the third party dependency. Run in the selected device → flutter run -d 4299a0c86788f678Ĭheck the specific design/run particular dart file in a selected device → flutter run -d 4299a0c86788f678 lib/main.dart

Running above command will list devices like below If your system is connected with multiple devices then, check the connected devices with this command → flutter devices Run in all devices → flutter run -d all lib/welcome.dart. #4-Using Terminal to Run on Emulator or Simulator If you have already installed Xcode, clicking the Flutter Device Selection button opens the iOS simulator.You can see the Flutter Device Selection button below the toolbar in Android Studio.
#Mac flutter install install#
To execute the app in iOS simulator, we must install Xcode.Select Nexus 5X API 26 emulator → click on Launch AVD(start) button.Phone → Nexus 5X 5’2″ → Oreo x86 → Android 8.0 → AVD Name(Nexus 5X API 26) → Finish.Preferences → Plugins → Browse Repository → type Flutter in search bar → Install and Restart Android Studio.Preferences → Plugins → Browse Repository → type Dart in search bar → Install and Restart Android Studio.
#Mac flutter install code#
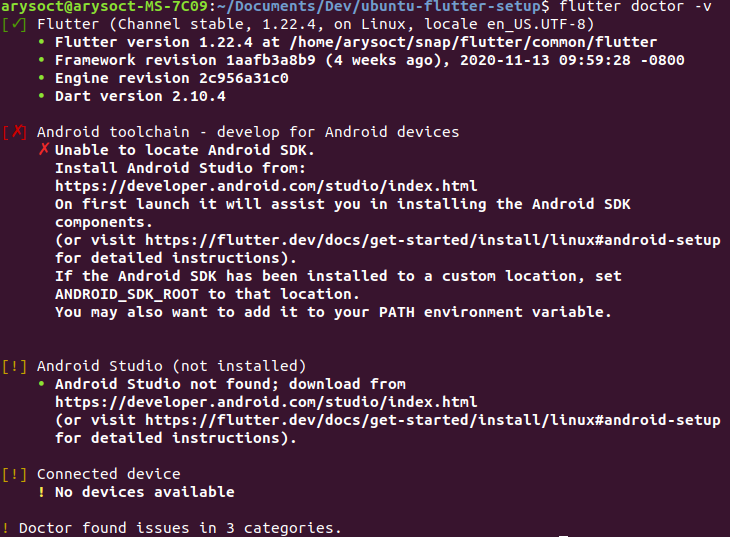
From here we will be focusing more on Android Studio setup, but you could also use Visual Studio Code or IntelliJ (which is similar to Android Studio). If you prefer to use Android Studio as your main IDE to develop Flutter, you have to set dart language support to Android Studio as shown below. It will automatically install the latest Android SDK. To run the app in Android Emulator, you must install Android Studio to get the Android SDK and emulators. To verify Flutter installation and version

$ export PATH = $PATH: " PWD "/flutter/bin PWD → Present Working Directory.

#Mac flutter install for android#
The process below is more helpful for Android developers who want to try their hand at Flutter app development.
#Mac flutter install how to#
This article covers how to install Flutter and the development environment, and also shares solutions for the most common requirements and issues faced in Flutter app development. Dart is the language used to develop Flutter apps.įlutter is now out of beta and Flutter 1.0 was announced on Dec 4th. Image designed by Giridhar Reddy Vennapusaįlutter is an open source mobile app development SDK from Google, used to build beautiful Native Android and iOS apps with a single codebase.


 0 kommentar(er)
0 kommentar(er)
